共计 434 个字符,预计需要花费 2 分钟才能阅读完成。
在将网站主题静态文件放在其他网站的时候,发现存在跨域问题,经过一番摸索得以解决;
解决方案如下:
1. 如果使用的 nginx:
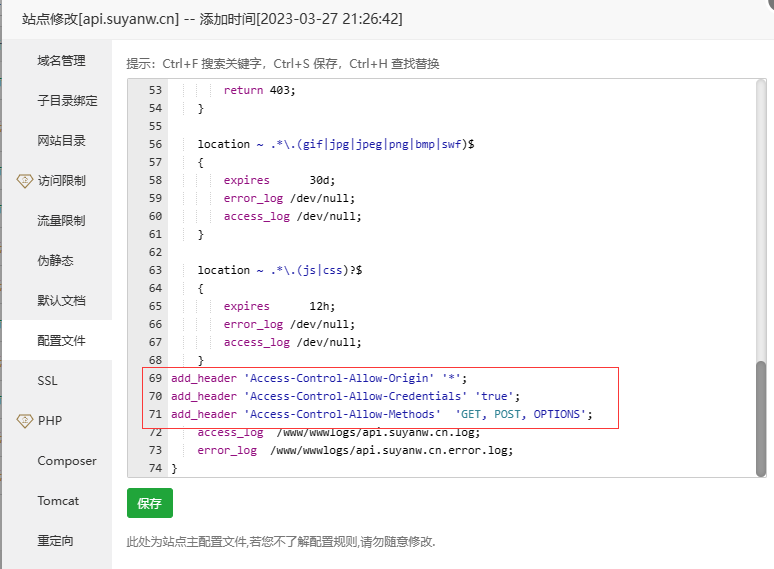
打开网站的设置,找到配置文件,添加如下代码

add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';添加完之后,重启 nginx
2. 如果使用的是 apache
代码如下:
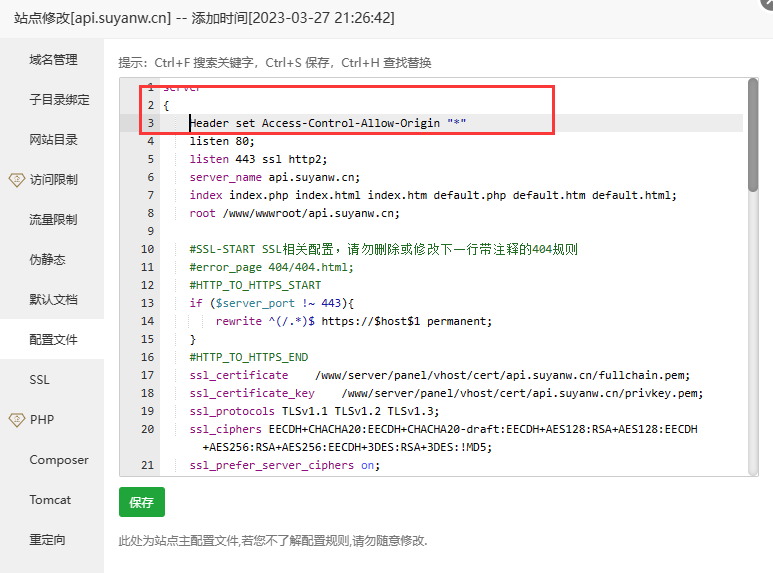
打开网站的设置,找到配置文件,添加如下代码
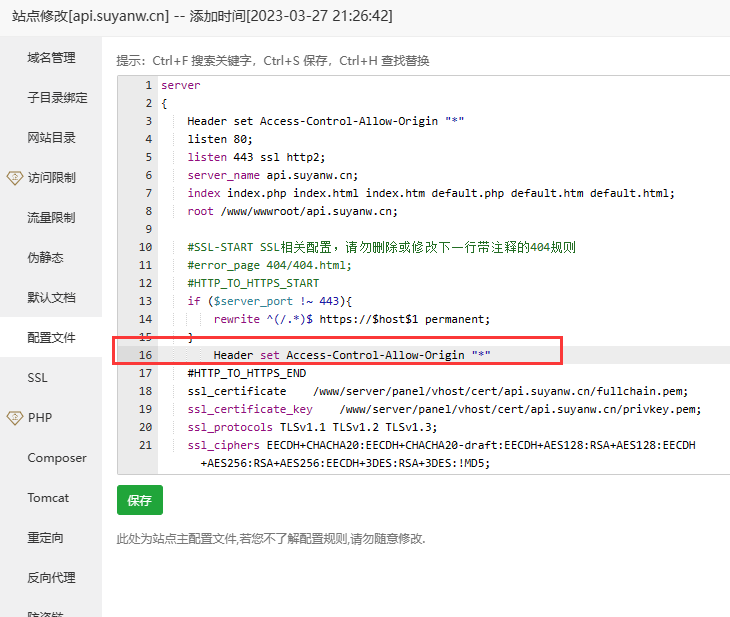
如果网站开启了 ssl,注意有两处需要修改
添加完之后,重启 nginx
2. 如果使用的是 apache
代码如下:
打开网站的设置,找到配置文件,添加如下代码
如果网站开启了 ssl,注意有两处需要修改


添加完之后,重启 apache
如果配置了发现没有生效,尝试清理浏览器缓存,如果网站有 cdn,尝试清理 cdn 缓存
正文完





